Integrator Quickstart
Lets get your app Vivid Enabled!
Install asteroid-sdk
npm install @moonlight-io/asteroid-sdk-js
go get github.com/Moonlight-io/asteroid-sdk-go
Configuring Your App
Vivid uses an authorization code grant workflow for the majority of its services. While not required, we strongly recommend using this workflow to guarantee profile ownership when accessing your application. To configure your application, navigate to: vivid.moonlight.io, log into the platform, and follow these steps:
1) Register and Create a New App
Create a new application and give it a name. If you have an existing Vivid Identity or Moonlight account, you can use that instead of registering again.
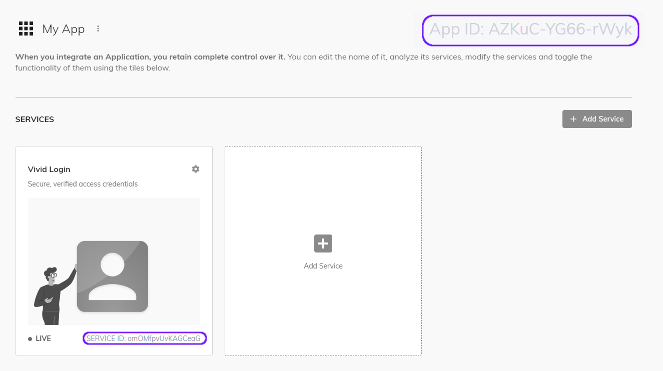
2) Configure your Vivid Enabled Application
Add the Vivid Login service to your application and configure it. Make sure the service is set to active and that you have provided a valid redirect
target. This is where the user will be sent once they have authenticated.
Once you’ve created your Vivid Login service, note your App ID and Service ID on the application’s dashboard.

In your application:
1) Adding the login method
import { vivid } from '@Moonlight-io/asteroid-sdk-js'
const appId = "" // the app_id that was provided to you in the step (2)
const serviceID = "" // the service_id that was provided to you in step (2)
const state = "" // a parameter you can define that vivid will return to you to track the event
vivid.go(appId, serviceId, state) //sends the user to the requested service (like vivid login)
Or with a button:
<input type="image" src="http://assets.moonlight.io/icons/vivid-login-buttonB.svg"
onclick="window.location.href = 'https://vivid.moonlight.io/sign-in/?login=oauth&app_id=AbRhS-OZmY-ywIS&service_id=mEYGcg2j3z2Drxjy&state=testState'"/>
<input type="image" src="http://assets.moonlight.io/icons/vivid-login-buttonA.svg"
onclick="window.location.href = 'https://vivid.moonlight.io/sign-in/?login=oauth&app_id=AbRhS-OZmY-ywIS&service_id=mEYGcg2j3z2Drxjy&state=testState'"/>
<input type="image" src="http://assets.moonlight.io/icons/vivid-login-buttonB.svg"
onclick="window.location.href = 'https://vivid.moonlight.io/sign-in/?login=oauth&app_id=AbRhS-OZmY-ywIS&service_id=mEYGcg2j3z2Drxjy&state=testState'"/>
<input type="image" src="http://assets.moonlight.io/icons/vivid-login-buttonA.svg"
onclick="window.location.href = 'https://vivid.moonlight.io/sign-in/?login=oauth&app_id=AbRhS-OZmY-ywIS&service_id=mEYGcg2j3z2Drxjy&state=testState'"/>
2) Callback
Once a user has completed the Vivid authentication workflow, they will be sent back to the provided redirect URI with a code field. This code can be used to request the public access token for the profile which your user has granted your app access to.
Warning
import { vivid } from '@Moonlight-io/asteroid-sdk-js'
const email = "" // your account email
const password = "" // your account password
const vividClient = new vivid.loginEmail(email, password)
const token = await vividClient.exchangeCode(code)
//to be defined
3) Query the Profile
You can use this token to query the Asteroid platform for the user’s profile. For further reading on profiles and the data the provide, visit our docs on the topic.
import { vivid } from '@Moonlight-io/asteroid-sdk-js'
const profile = await vivid.getProfileByToken(token)
//to be defined